As of June 22, 2016, Google requires an API key to display maps on a website. Google provides a $200 monthly credit, so as long as you don’t exceed the limit, you won’t be charged. You can also set a quota so that usage won’t ever exceed the monthly credit.
There are several steps to the process and some technical jargon, but the general gist looks something like this:
- Create a Google Cloud Platform account
- Enable billing and create a project
- Create an API Key
- Protect your API Key
- Enter the API Key in AudioTheme settings
Get a Key
Start the process to get an API key through the Google Developers Console by clicking the button below (you may need to log in or create a Google account first).
After you’ve created your Google Cloud Platform account and generated an API Key, follow the instructions below to save and protect your key.
Save the API Key
In your WordPress admin panel, save your API key so your site can access the Google Maps APIs.
- Go to AudioTheme → Settings
- Paste your API key in the API Key field in the Google Maps section
- Click the Save Changes button
If you didn’t copy your API key in the earlier step, you can find it on the Credentials screen in the Google Developers Console.
You should now be able to display maps on your site.
Secure Your API Key
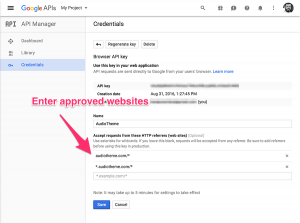
Your API Key grants you access to the various Google Maps APIs and identifies requests from your sites. It is publicly visible to anyone viewing the source of your site and could potentially be used by someone else, so it’s important to make sure you identify sites where it will be used.
In most cases, the worst that could happen is that your limit might be exhausted, so maps on your site would stop being shown to your visitors, but if you’ve enabled billing you don’t want to incur extra charges.
After you’ve verified that your Google Maps API Key is working, you can limit it to your site by visiting the Credentials screen in the Google Developers Console and editing your API key. You may also want to enter any development and staging URLs so you can use the same API key everywhere.